Huawei QuickApp IDE(华为快应用IDE)是一个基于VSCode框架深度定制的快速应用IDE。是集工程管理、编程、实时预览、检查、调试、云测试、发布于一体的一站式快速应用开发工具。提供快速应用编程、云全模型覆盖测试等完善工具,同时继承开发者习惯,让快速应用开发更快。

施用方式
华为快速应用程序IDE用户指南
摘要
华为快速应用IDE是华为快速应用的集成开发环境,提供华为快速应用的设计、开发、调试、测试、构建、打包和发布的能力,帮助您以DevOps的理念开发华为快速应用。
创建项目
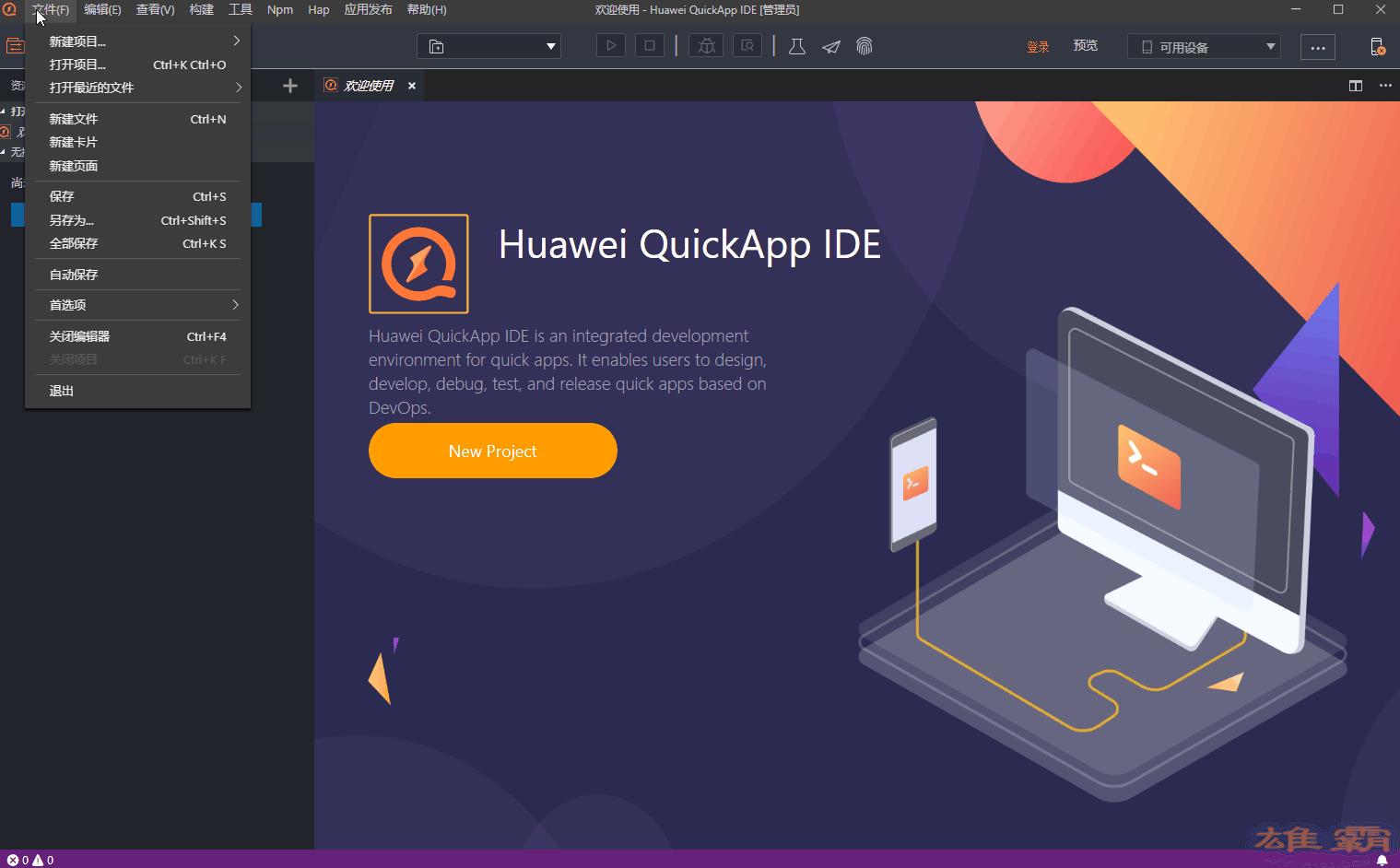
打开IDE,点击文件菜单,从下拉菜单中选择新建项目(或者在欢迎界面中点击新建项目),打开新建项目窗口。

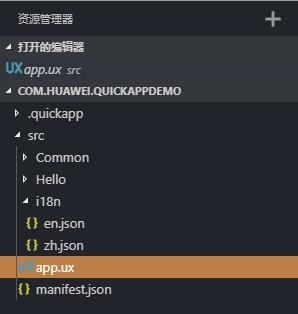
项目初始化成功后,项目目录中会生成一个标准化的结构项目:
| ——.quick app
配置文件目录|
|—— src项目源文件
|
|-common公共资源文件。|
|
|-你好|
|
|-i18n|
|
|
|

项目导入和升级
由较低版本的IDE创建的项目(引入了fa-toolkit)
应用IDE打开历史引入低版本fa-toolkit创建的项目会自动检测并给出升级提示,升级fa-toolkit替换package.json,重新安装依赖项。

不明确的
由alliance快速应用程序开发工具创建的项目
由Alliance快速应用程序开发工具创建的项目。
导入后的升级步骤如下(hap项目升级流程):
1.IDE将自动向package.json添加以下依赖项。没有添加,但有一个比较版本,因此使用较高的版本:
A)fa-toolkit tgz压缩包,指向IDE项目内部文件。
B)hap-toolkit是0.6.8。
2.IDE会自动将以下脚本项添加到package.json中:
"安装后& quot:
& quot;安装后,& quot;调试:& quot;调试& quot,& quot;hap更新& quot:& quot;更新& quot,& quot;fa-build & quot;:& quot;nodenode _ modules/web pack/bin/web pack . js-config。/node _ modules/fa-toolkit/web pack . config . js & quot;,& quot;fa-watch & quot;:& quot;nodenode _ modules/web pack/bin/web pack . js-watch-config。/node _ modules/fa-toolkit/web pack . config . js & quot;3.在“npm”下拉菜单中单击“NPM安装”,在线安装依赖项。Huawei QuickApp IDE(华为快应用IDE)相关下载
- 查看详情Macromedia Authorware V7.01简体2023-12-29
- 查看详情VB颜色代码与RGB互转工具简体2023-12-26
- 查看详情易语言项目管理器简体2023-12-26
- 查看详情EH5(代码开发工具)简体2023-12-23
- 查看详情融云ios sdk简体2023-12-22
- 查看详情 Macromedia Authorware V7.01 2023-12-29
- 查看详情 VB颜色代码与RGB互转工具 简体 2023-12-26
- 查看详情 易语言项目管理器 简体 2023-12-26
- 查看详情 EH5(代码开发工具) 简体 2023-12-23
- 查看详情 融云ios sdk 简体 2023-12-22
- 查看详情 宏程序自动生成器 简体 2023-12-30
- 查看详情 Sourcetrail(源码资源管理器) 英文 2023-12-30
- 查看详情 鱼跃CMS 简体 2023-12-30
















