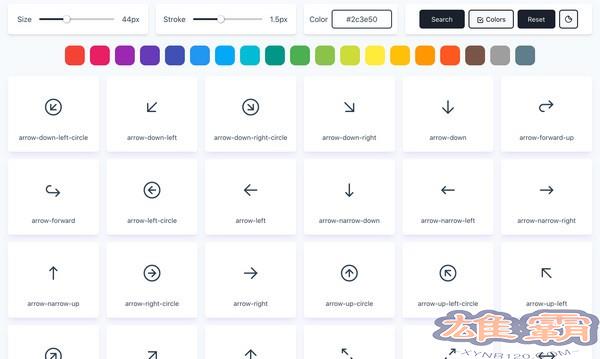
Tabler Icons是550多种完全可定制的SVG图标的集合。您可以调整大小、笔画和颜色。所有图标都是MIT授权的开源代码,可以用于私人和商业项目!

施用方式
所有图标都是用SVG构建的,因此您可以将它们作为<img>、背景图像和内嵌在HTML代码中。所有图标都是在SVG中构建的,因此您可以将它们用作
HTML图像
如果将图标作为图像加载,可以使用CSS修改它的大小。
<img src="path/to/icon.svg" alt="icon title" />& ltimg src = & quotpath/to/icon . SVG & quot;alt = & quot图标标题& quot/& gt;
内嵌HTML
您可以将图标文件的内容粘贴到HTML代码中,以在页面上显示它。
& lta href = & quot"& gt
& lt挽救(saving的简写)
xmlns = & quothttp://www.w3.org/2000/svg"
class = & quot图标图标-tabler图标-tabler-禁用& quot
width = & quot24 & quot
height = & quot24 & quot
viewBox = & quot0 0 24 24 & quot
笔画宽度= & quot1.25 & quot
笔画= & quot当前颜色& quot
fill = & quot无& quot
stroke-line cap = & quot;圆形& quot
stroke-line join = & quot;圆形& quot
& gt
...
& lt/SVG & gt;
点击我
& lt/a & gt;
正因为如此,你可以用CSS代码改变图标的大小、颜色和笔画宽度。
。图标-表格{
颜色:红色;
宽度:32px
高度:32px
笔画宽度:1.25;
}
SVG向导
使用以下标记添加要在页面上显示的图标(上面示例中的活动可以替换为任何有效的图标名称):
& ltsvg宽度= & quot24 & quotheight = & quot24 & quot& gt
& lt使用xlink:href = & quot;path/to/tabler-sprite . SVG # tabler-activity & quot;/& gt;
& lt/SVG & gt;
多笔画
此存储库中的所有图标都是用stroke width属性的值创建的,因此如果您更改此值,您可以获得与您的设计非常匹配的不同图标变体。
Tabler Icons(SVG图标集合包)相关下载
- 查看详情VISTA电脑桌面图标下载简体2023-08-28
- 查看详情咖啡杯桌面图标简体2023-07-28
- 查看详情MakeIcon v1.4简体2023-07-27
- 查看详情MAC苹果图标简体2023-07-21
- 查看详情ico图标在线制作简体2023-07-18
- 查看详情 VISTA电脑桌面图标下载 简体中文 2023-08-28
- 查看详情 咖啡杯桌面图标 简体中文 2023-07-28
- 查看详情 MakeIcon v1.4 英文 2023-07-27
- 查看详情 MAC苹果图标 简体 2023-07-21
- 查看详情 ico图标在线制作 简体 2023-07-18
- 查看详情 Screenpresso(屏幕截图工具) 多国语言[中文] 2023-09-02
- 查看详情 SpeedyPainter(绘图软件) 英文 2023-09-02
- 查看详情 Simcenter Flotherm(PCB建模分析工具) 英文 2023-09-02

















